Examples for Assignment 5
Note: These are only for general reference - your solution might look differently and still be a correct one. Just make sure you are observing a correct solution. Don't focus on replicating these examples exactly.
Examples here are shown using base texture selected in Display Options
Basic
Particles should be emitted from a sphere surface as defined in systemSettings.js and travel along the normal of the sphere at the spawn position. You might scale the velocity vector to make particles travel faster.

basic |

basic |
Fountain
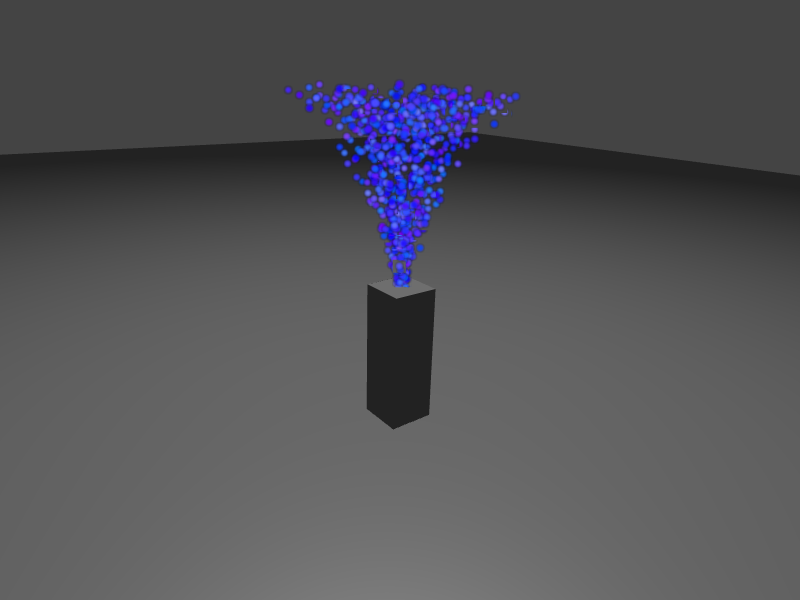
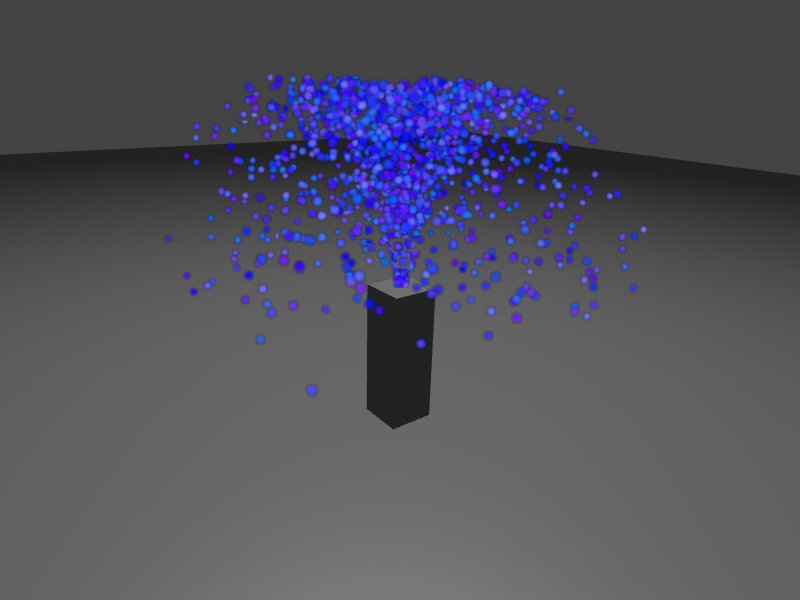
Particles should be emitted with velocity vector pointing up and then fall off to the ground with gravity. Again you might wish to change these parameters in systemSettings.js. Difference between sink and bounce versions should be that
for sink particles are killed as they reach ground plane. Check utils.js for function that kills particles.

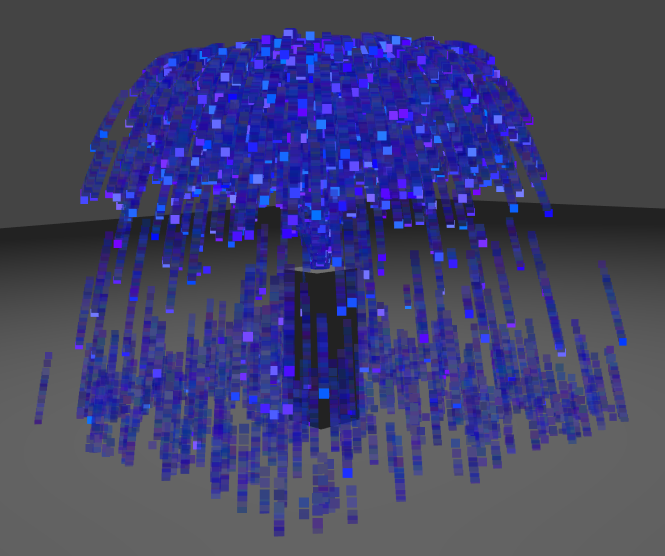
fountain |

fountain |

fountain |

fountain - bounce |

fountain - sink |
Attractor
Particles should be shot just as in basic, however their trajectory is affected by the attractor in space. Particles should now speed to that position in space. This will look vastly different depending on where you wish to place your attractor (systemSettings.js) and whether you decide for introduction of different attenuation. In this example, we attenuate the influence of the force with the distance between particle and attractor.

attractor |

attractor |
Animated
Particles should be generated by using data returned by getMorphedMesh() function. You might wish to add some randomness to the generated particle velocity for nice visual effect.

animated |

animated |

animated |
Cloth
Here the cloth should fall down and interact with the sphere. Depending on the cloth parameters ( see slides on for Hooke's law parameters ) your animation might look slightly different.
Trails
Trails can be added to all scenes except the cloth one. You are free to implement it any way you want, and change the rendering of the original/history particles any way you want. Here are exmaples of what the simplest form of trails would look like, with additional minor changes to the colors of the particles.

trails (basic scene) |

trails (fountain scene) |

