Examples for Assignment 4
Note: You could hover on any images to see the original(high resolution) ones.
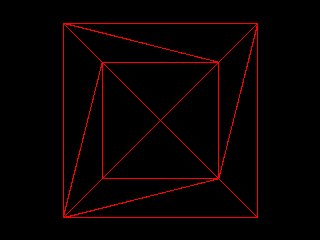
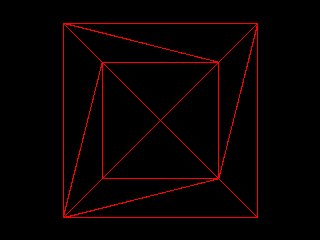
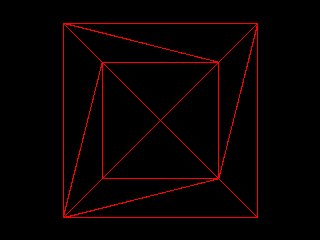
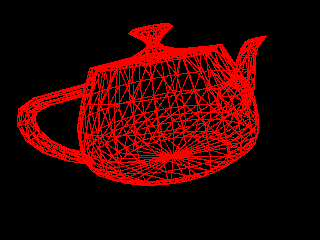
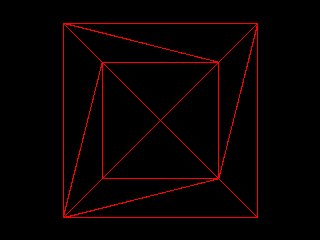
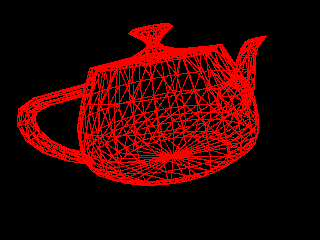
Perspective Projection
Renderer.projectVertices = function(verts, viewMat)
Project the vertices using viewMat, which is composed of the perspective projection matrix and the camera pose.
urls to generate the images:
http://localhost:8000/index.html?Camera=[0,0,-3.975];[0,-1,0];[0,0,0]&Mesh=cube.obj;false&Resolution=320x240&Shading_Model=Wire&Ambient=[0,0,0]&Diffuse=[255,255,255]&Specular=[255,255,255]&Shininess=5
http://localhost:8000/index.html?Camera=[-1.0777,0.87769,-1.9828];[-0.2653,-0.95558,-0.12839];[-0.0076523,0.3019,0.091585]&Mesh=teapot.obj;false&Resolution=320x240&Shading_Model=Wire&Ambient=[0,0,0]&Diffuse=[255,255,255]&Specular=[255,255,255]&Shininess=15

The back face of the cube looks smaller than
the front face due to perspective projection.
|

|
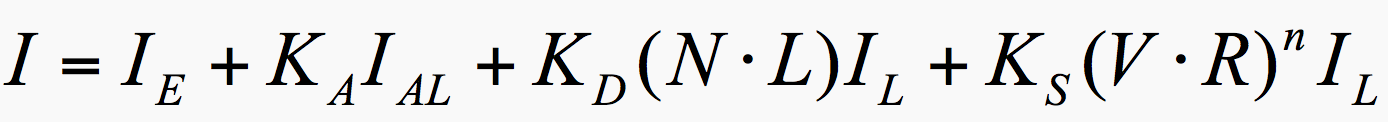
Phong Reflection Model
Reflection.phongReflectionModel = function(vertex, view, normal, lightPos, phongMaterial)
You should apply this equation:

We ignore the emission term (I_E = [0, 0, 0]) and assume the light color is white (I_L = [1, 1, 1]). The following images are generated using the Phong shader.
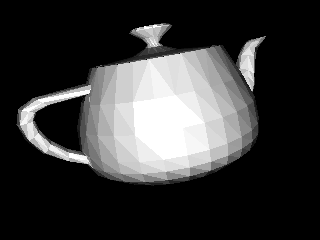
Flat Shader
Renderer.drawTriangleFlat = function(verts, projectedVerts, normals, uvs, material)
Compute the face normal as the average of normals of the three vertices. Compute the face centroid as the average of the three vertices.
Pass the face normal and the face centroid to the Phong reflection model.
urls to generate the images:
http://localhost:8000/index.html?Camera=[-1.0777,0.87769,-1.9828];[-0.2653,-0.95558,-0.12839];[-0.0076523,0.3019,0.091585]&Mesh=teapot.obj;false&Resolution=320x240&Shading_Model=Flat&Ambient=[0,0,0]&Diffuse=[255,255,255]&Specular=[255,255,255]&Shininess=15
http://localhost:8000/index.html?Camera=[2.1744,2.1731,1.5819];[0.54475,-0.83857,0.0066899];[-0.26187,0.57723,-0.077202]&Mesh=cheetah.obj;false&Resolution=320x240&Shading_Model=Flat&Ambient=[0,0,0]&Diffuse=[202.5,188.49,83.382]&Specular=[255,255,255]&Shininess=11
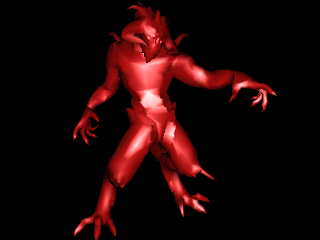
http://localhost:8000/index.html?Camera=[1.2094,0.33718,2.0954];[0.15524,-0.98547,0.068975];[0,0,0]&Mesh=diablo.obj;false&Resolution=320x240&Shading_Model=Flat&Ambient=[0,0,0]&Diffuse=[197.5,15.49,15.49]&Specular=[235,235,235]&Shininess=7
Gouraud Shader
Renderer.drawTriangleGouraud = function(verts, projectedVerts, normals, uvs, material)
Compute the color using the Phong reflection model for each vertex. Interpolate the colors of the pixels inside the triangle using
the barycentric coordinates.
urls to generate the images:
http://localhost:8000/index.html?Camera=[-1.0777,0.87769,-1.9828];[-0.2653,-0.95558,-0.12839];[-0.0076523,0.3019,0.091585]&Mesh=teapot.obj;false&Resolution=320x240&Shading_Model=Gouraud&Ambient=[0,0,0]&Diffuse=[255,255,255]&Specular=[255,255,255]&Shininess=15
http://localhost:8000/index.html?Camera=[2.1744,2.1731,1.5819];[0.54475,-0.83857,0.0066899];[-0.26187,0.57723,-0.077202]&Mesh=cheetah.obj;false&Resolution=320x240&Shading_Model=Gouraud&Ambient=[0,0,0]&Diffuse=[202.5,188.49,83.382]&Specular=[255,255,255]&Shininess=11
http://localhost:8000/index.html?Camera=[1.2094,0.33718,2.0954];[0.15524,-0.98547,0.068975];[0,0,0]&Mesh=diablo.obj;false&Resolution=320x240&Shading_Model=Gouraud&Ambient=[0,0,0]&Diffuse=[197.5,15.49,15.49]&Specular=[235,235,235]&Shininess=7
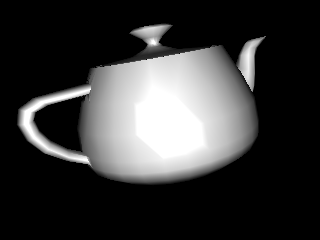
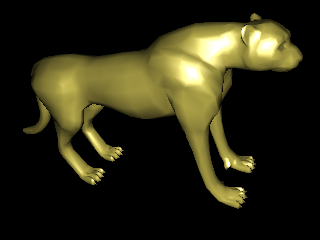
Phong Shader
Renderer.drawTrianglePhong = function(verts, projectedVerts, normals, uvs, material)
Interpolate the normals of the pixels inside the triangle using the barycentric coordinates and apply the Phong reflection model.
urls to generate the images:
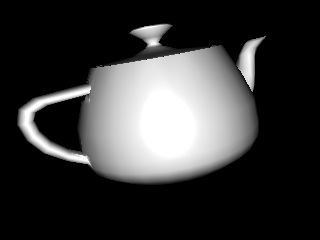
http://localhost:8000/index.html?Camera=[-1.0777,0.87769,-1.9828];[-0.2653,-0.95558,-0.12839];[-0.0076523,0.3019,0.091585]&Mesh=teapot.obj;false&Resolution=320x240&Shading_Model=Phong&Ambient=[0,0,0]&Diffuse=[255,255,255]&Specular=[255,255,255]&Shininess=15
http://localhost:8000/index.html?Camera=[2.1744,2.1731,1.5819];[0.54475,-0.83857,0.0066899];[-0.26187,0.57723,-0.077202]&Mesh=cheetah.obj;false&Resolution=320x240&Shading_Model=Phong&Ambient=[0,0,0]&Diffuse=[202.5,188.49,83.382]&Specular=[255,255,255]&Shininess=11
http://localhost:8000/index.html?Camera=[1.2094,0.33718,2.0954];[0.15524,-0.98547,0.068975];[0,0,0]&Mesh=diablo.obj;false&Resolution=320x240&Shading_Model=Phong&Ambient=[0,0,0]&Diffuse=[197.5,15.49,15.49]&Specular=[235,235,235]&Shininess=7
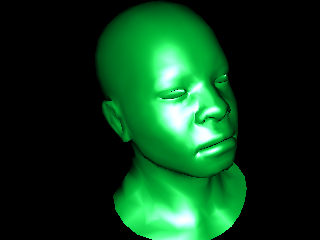
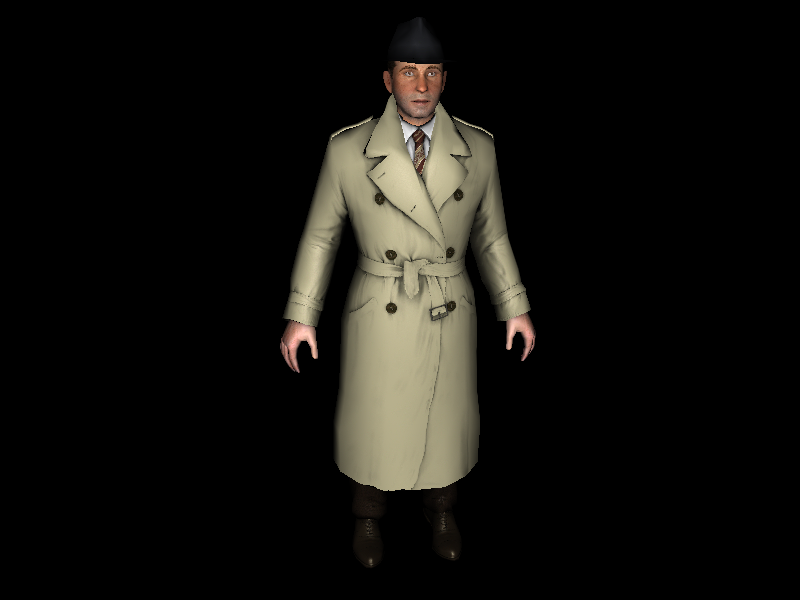
Diffuse and Specular Mapping
Implement in the Phong shader.
Interpolate the uv cooridinates of the pixels inside the triangle using the barycentric coordinates. Look up the material
using the function getPhongMaterial().
Normal Mapping
Implement in the Phong shader.
Map RGB values in the normal map to actual XYZ coordiantes. Assuming RGB is in [0, 1], the mapping is simply XYZ = 2*RGB - 1.
urls to generate the images:
http://localhost:8000/index.html?Camera=[0.99316,0.4486,1.6867];[0.13566,-0.9744,0.17927];[0,0,0]&Mesh=afrhead.obj;true&Mesh=afreye.obj;true&Resolution=800x600&Shading_Model=Phong&Ambient=[0,0,0]&Diffuse=[255,255,255]&Specular=[255,255,255]&Shininess=5
http://localhost:8000/index.html?Camera=[1.261,0.56135,2.1921];[0.10486,-0.97623,0.18967];[0,0,0]&Mesh=diablo.obj;true&Resolution=800x600&Shading_Model=Phong&Ambient=[0,0,0]&Diffuse=[255,255,255]&Specular=[255,255,255]&Shininess=5