


An edge detect filter was applied to the source image, which was subsequently brightened. The source is Portrait of a Kleptomaniac by Theodore Gericault.

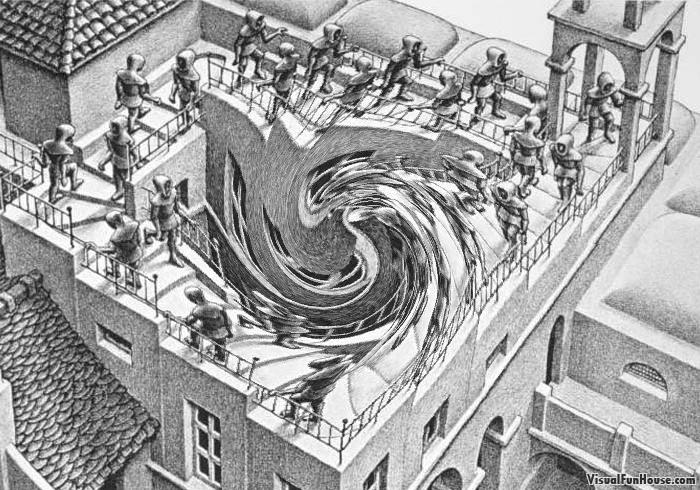
I created this image using an earlier fun filter I created and a beach image. I thought it looked like a really cool vortex so I decided to keep the fun filter and make small modifications.
 |
 |

My art contest submission is my additional filter, emboss. It is a simple filter that is designed to make the image as if it is shown on paper or metal.

My video stitched several image of vignettes together. It was produced using ffmpeg, using the command:
ffmpeg -f image2 -i %d.jpg -pix_fmt rgb24 video.gif
ran in the folder video. (the files are named sequentially) If it doesn't open, try clicking the file.

What happens when you accidently morph an image with the wrong line correspondences


Movie version here.
This movie was made using a sequence of image operations including edge detection, bilateral filtering, median filtering, brightness and contrast. The move was made by varying the domain sigma in the bilateral filter step.

Feel free to look at
art/frames for individual frames. This was made using a bulge
filter varying over one of the bulge parameters.
Since imgpro
does not let the fun filter take an argument I made this image
by varying the parmeter in the code by hand and
generating the
varying bulge images. I then used ffmpeg to create an
animation. A .mpg animation can be
downloaded here

I call it "Sea of Balloons Fading into Nothingness".
Sid says: The GhostMaker (TM) actually works. Here are the course staff as ghosts: |



|

Sadly, I don't entirely remember how I made this image. I had initially been unclear as to how the fun filter was supposed to work, and instead of using the different sampling techniques, I used just gaussian sampling, but changed the weights for each pixel to a strange function involving sin and cos.


The picture is a morph of Chuck Norris onto a tiger at t = 0.25
(still mostly Chuck Norris).
It uses my morphing algorithm,
as seen above. The picture is not actually
in the movie, which
samples at intervals of t = 0.1 between my two images.
I created the GIF using
a website called http://www.gifmaker.me/.

This gif was created by applying the fisheye transformation to the morphing above.

This is a picture of a game called Journey with my fun filter applied to it.

The result of several filters and composites. From left to right: Lucas Mayer (me), Curtis Belmonte, Kyle Dhillon (also in COS 426), and Jeremy Cohen

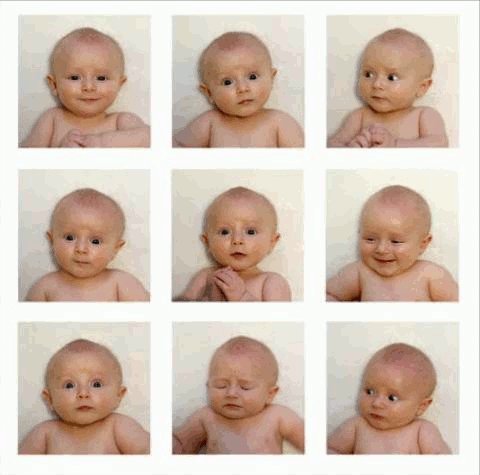
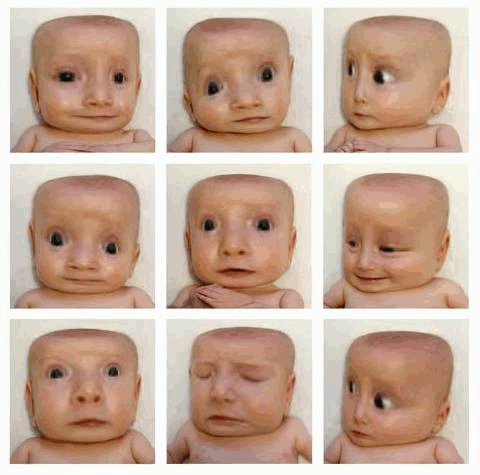
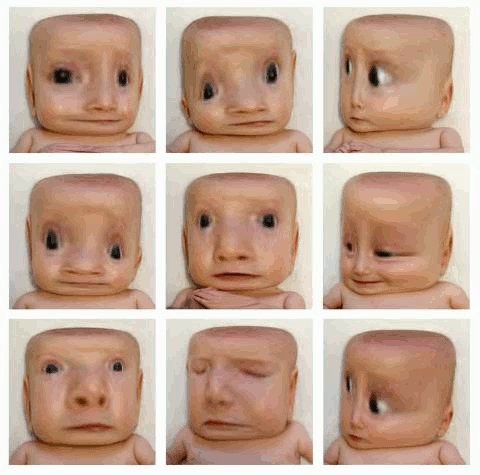
I took the resultant images of my morph and animated them forwards and backwards. I used http://www.gifmaker.me/ and Photoshop to create the GIF.

This was a failed attempt at morphing these two presidents, which created a vintage "family portrait"-style image.

It was made by running:
"src/imgpro input/apple.jpg art/morph.gif -bilinear_sampling -morph input/orange.jpg input/lc.txt t"
where 't' went up by 0.025 from 0 to 1.0.
The gif was then made with "convert -delay 1 -loop 0 output/morph_*.jpg art/morph.gif"

I made a movie by applying various inputs to my fun filter. In particular, I varied the amplitude of the sin function with a factor that ranged from -0.2 to 1.0 and that varied according to its own sin function.

|

|

|

|

|

This piece of artwork was created during an intermediate step of creating my morph function. A combination of varying line mappings and weight calculation constants gave created this abstractly artistic image.

My picture is a heavily edited picture of a colorful butterfly (that was of course digitally edited before I got my hands on it). I added brightness, contrast, sharpen, quantize, blur, and vignette.


Morphed with 10 intermediate images, uploaded images to imgflip.com to make a gif

This image was created by using a negative parameter for contrast, which inverted the colors and gave it its intensely creepy color palette.
 |
 |
| neon parrot | 1-bit parrots |
 I'd like to thank the Academy, my morph() function, and our friends over at MakeAGIF. |
 The world is not flat. |
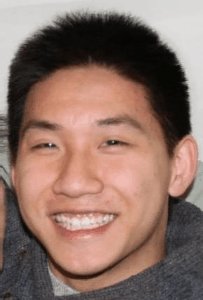
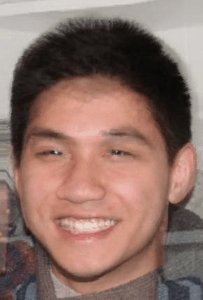
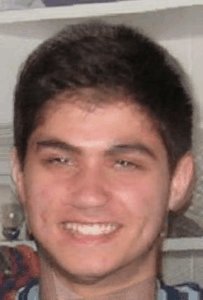
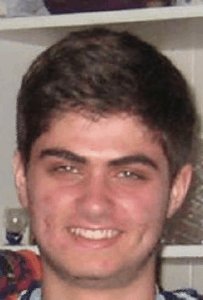
 A link to my art contest submission movie is here This movie is a morph between the following 2 images: |
|

|

|
| Original | Applied Fun Filter and Quantization with 2 bits |
|
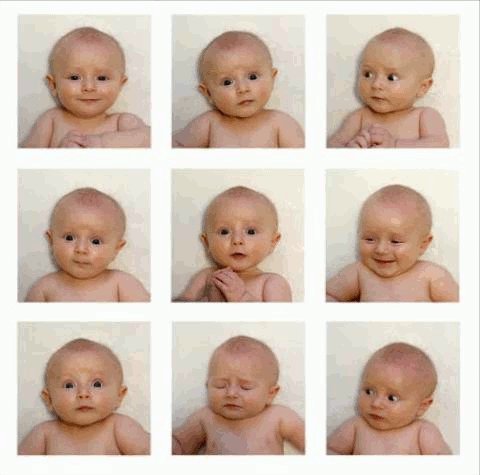
This movie consists of 42 frames, starting with t = 0 and incrementing t by .05 until t = 1.0 and then decrementing t by .05 until t = 0.0. |
|

It's a movie of my blurring the mountain image! It's maybe not that exciting...

 This image is result of applying the fun (pinch) filter. It demonstrates how cool it would be if you could get a pinch effect on touching any touchscreen device, like an iPhone. |
 This is a screenshot of a morph from me to the Joker. A movie of my morph is linked here. |