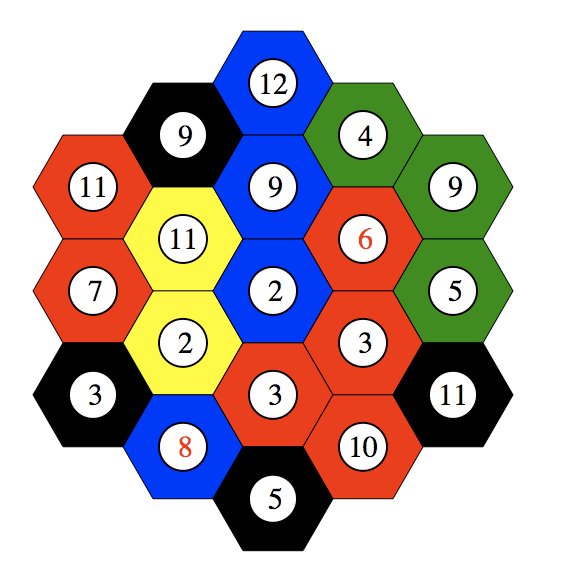
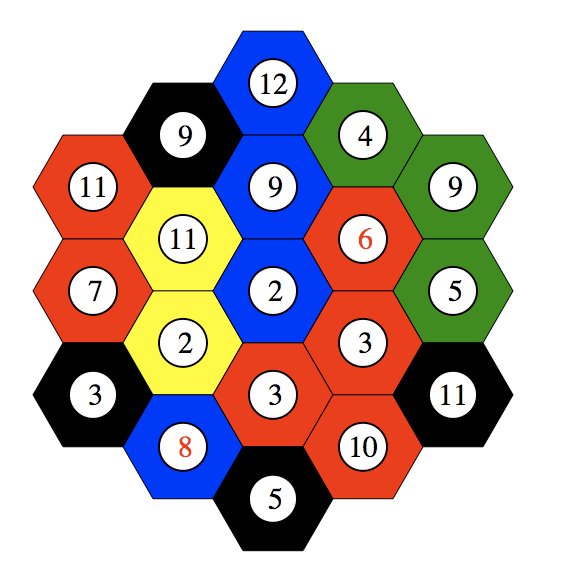
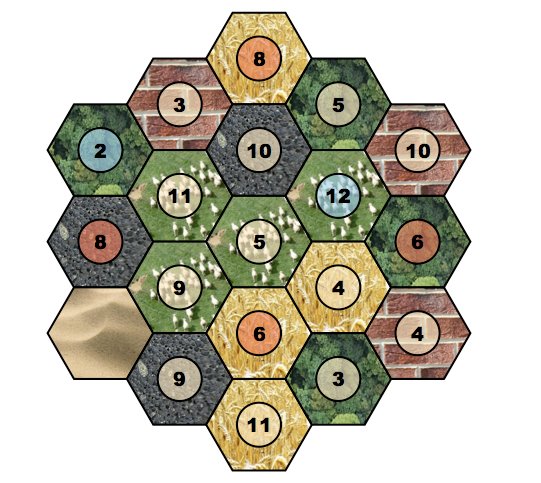
 Initial Board
Initial Board
 Initial Board
Initial Board
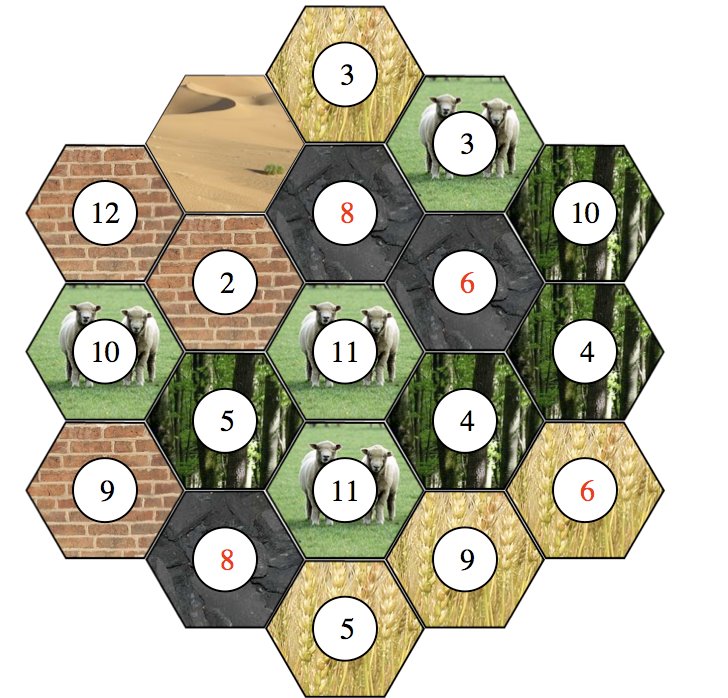
 Textured Board
Textured Board
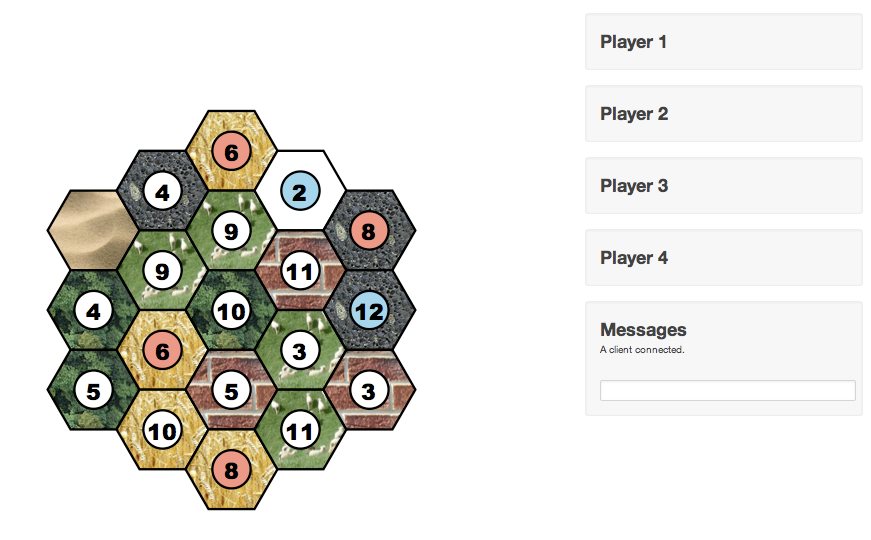
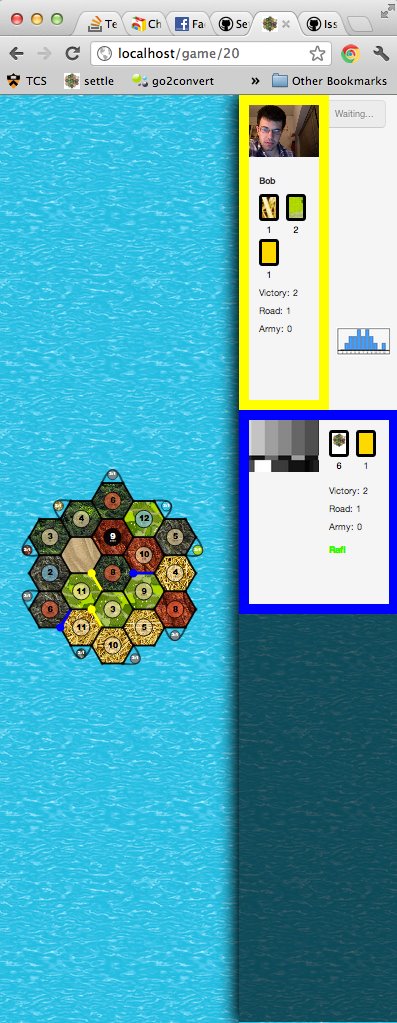
 Updated layout with bootstrap player wells
Updated layout with bootstrap player wells
 Semi-transparent number tiles
Semi-transparent number tiles
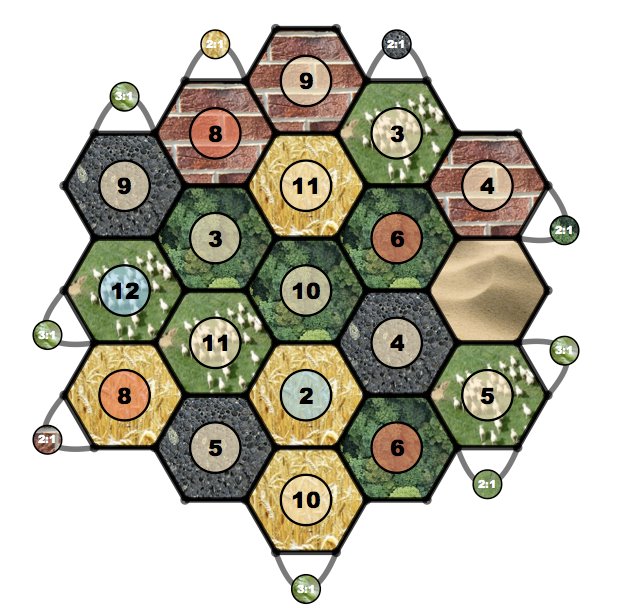
 New ports drawing
New ports drawing
 Another ports update
Another ports update
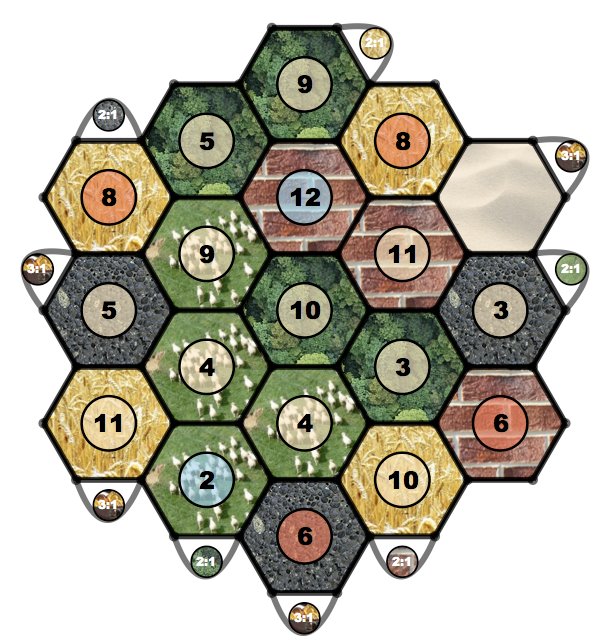
 Vertical tiling
Vertical tiling
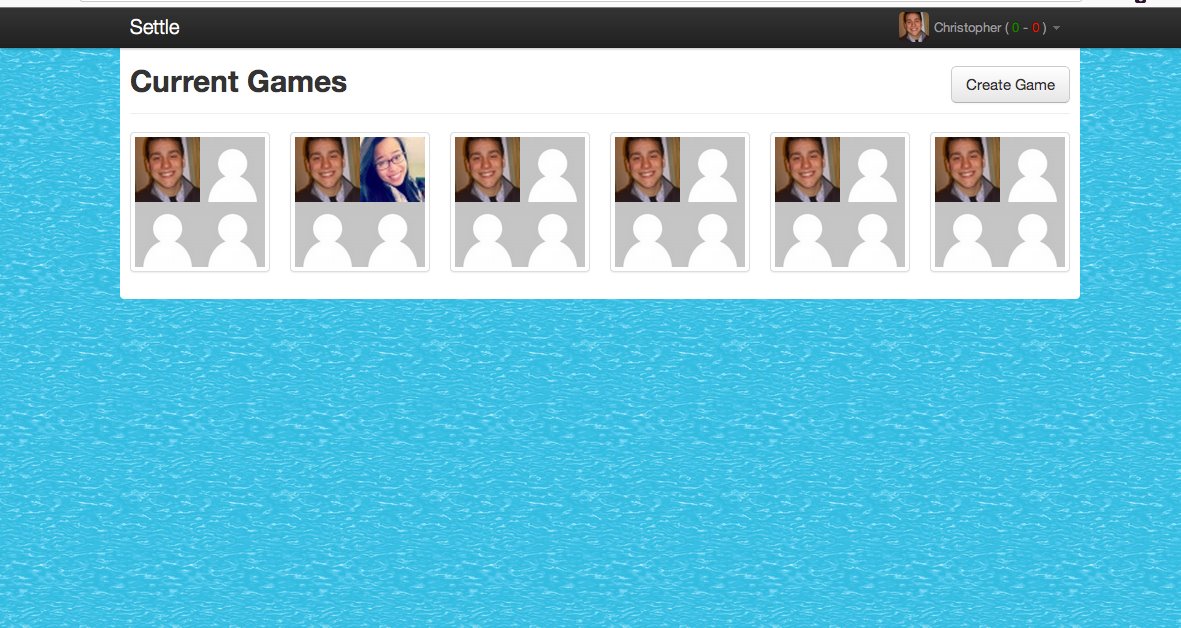
 Initial dashboard
Initial dashboard
 Example of css width flexibility
Example of css width flexibility
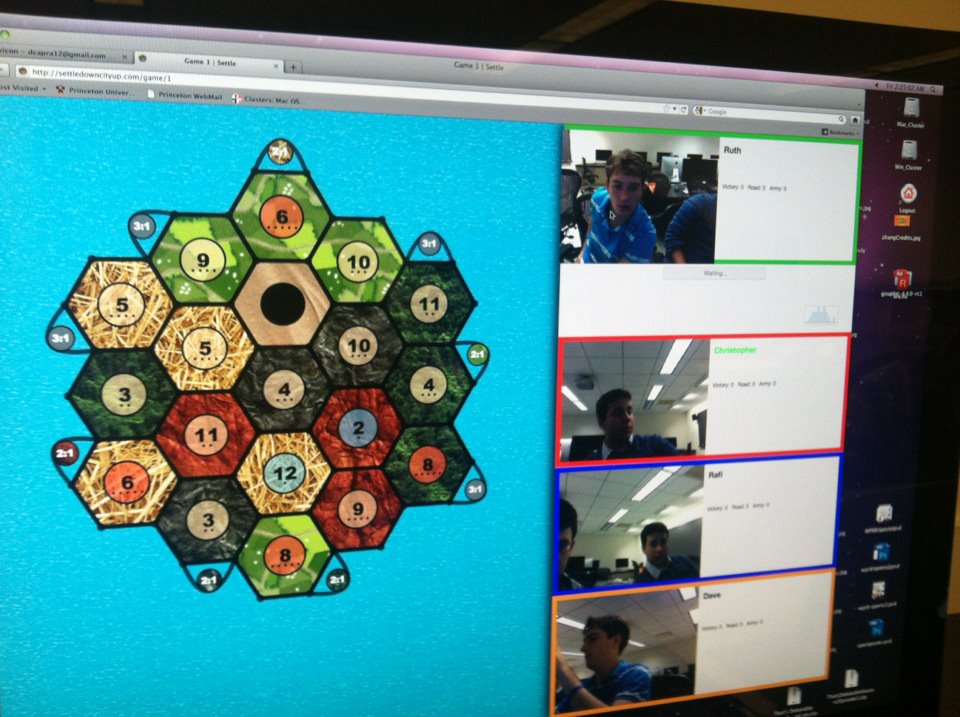
 Finished product at SettleDownCityUp.com!
Finished product at SettleDownCityUp.com!