

Due September 22 at 11:59 PM
This lab is new this year, so there are sure to be rough edges. Do not worry about them; the goal is for you to explore a brand new technology.
If you want to see what last year's second lab looked like, it's here. I hope you'll find this one more instructive and more fun.
In Lab 1, you learned the basics of HTML. This time, you're going to use generative AI to create a web page like the one in the first lab, and then to add some bells and whistles. The goal is to give you a sense of what chat programs can do and what they maybe can't do yet.
In the real world, chat programs are increasingly used to generate code in a wide variety of languages, including HTML, Javascript and Python, which are the specific ones that you will explore in this lab. The jury is still out on the degree to which such programs will replace people. My bet is that they will be helpful for routine or mundane tasks, but won't replace creative aspects. Your mileage may vary, of course; in part this lab is meant to start you thinking about such matters.
If you want to do serious web page design, you'll need to know a lot more than what's covered in these labs, primarily HTML and CSS for layout, and Javascript for dynamic behavior. But this is a decent start, and chat programs can be helpful assistants.
You will need to create a (free) account with some chat provider. I have had good luck with Claude https://claude.ai/chat from Anthropic and ChaptGPT https://chat.openai.com from OpenAI. You can use any combination of these and other similar systems.
Note that although these accounts are free, you don't get unlimited use. If you reach a limit, you will have to wait for some period of time for your quota to reset. Among other things, this suggests that you should start the lab early so you don't run out at the last minute.
Once you have an account, do some experiments. Basically, you type as if you were chatting with an intelligent, knowledgeable but occasionally flaky assistant. What you type is called a prompt, and effective prompting is an art. Anthropic has a very good web page on prompt engineering.
Part 1: Create a Web Page
Part 2: Generate Text
Part 3: Generate a Table
Part 4: Generate Javascript
Part 5: Do a Pset
Part 6: Reflection
Part 7: Submission
In this lab, we will highlight instructions for what you have to submit in a yellow box like this one.As in Lab 1, you have to ensure that the HTML file that you are creating is a proper text file, and you have to upload it to your cPanel account as lab2.html, along with any supporing files.
Write a prompt to create an HTML page lab2.html that contains
My initial version looks like this:A header with title A heading that will eventually be followed by a few paragraphs of text A heading that will eventually be followed by a table A heading that will eventually be followed by a binary-decimal converter written in Javascript A heading that will eventually be followed by a problem set solution

It's quite ugly. Try some prompts to see if you can get something that looks more polished. You don't have to do this right at the beginning; you can come back and fix it up later, or you can refine is manually using what you learned in Lab 1.
Take a look at the generated HTML; don't just accept it blindly. Chat programs are getting better all the time, but they do make mistakes, so you want to take a look for obvious glitches. You might also learn something by seeing how they write their code -- how does it compare to your style and what you learned in the first lab?
You will notice that the generated HTML includes CSS, a language for
applying uniform style rules to HTML tags. For example, I use CSS to
create blue headings in these labs, and for the yellow and green boxes.
CSS has its own arcane syntax, and you certainly don't have to learn
anything about it, but you should at least recognize it when you see it.
You have surely seen endless examples of AI-generated text.
It's usually good, clear, though mundane English, completely free
of grammar and spelling errors. (That sometimes distinguishes it
from student work.)
Tables are rectangular arrays of cells that
organize and display content on a web page.
Each table value is surrounded by <TD></TD>
("table data"). This creates a cell. Every row of cells is
surrounded by <TR></TR> ("table row").
The whole thing is surrounded by <TABLE></TABLE>.
The browser will count the number of rows and the number of columns in
the longest row and make a table of the appropriate size. In the final
table, every row will have as many columns as the longest row regardless
of how many you typed in. Unspecified cells will be blank.
As you can see, there's a great deal of finicky boilerplate to create even
a simple table. That's exactly the kind of thing that a well-trained
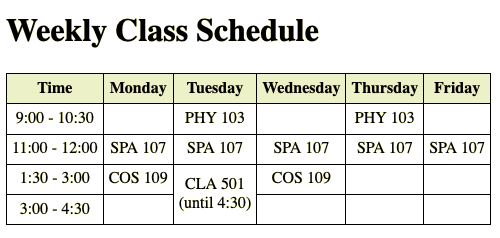
program should be able to do. Here's an example table, a hypothetical class
schedule where I prompted Claude with the
class numbers and meeting times free-form and nothing else:
Many of these effects are achieved by programs
written in a programming language called Javascript and
included in the HTML text of a web page. In this section, we'll explore
a small amount of Javascript so you can add some of these effects
(preferably only desirable ones) to your web page. Learning this much
Javascript will also be helpful in later labs and problem sets.
Javascript is part of the browser, so you don't need to download any
software or run any particular operating system to use it. There are
many books and tutorials about Javascript if you want to pursue it
further, or seek clarification of the sketchy descriptions here; Google
for "javascript tutorial". As usual,
W3Schools is
a good place start; you might also try
JSfiddle.net and
Codecademy.
Programming languages are picky about precise syntax, and
if you make a mistake, your program may not do anything at all. Chatbots
are pretty good at generating syntactically correct Javascript, and
with luck it will be semantically correct as well. This section
lets you experiment with a simple but useful example. As before,
you should check the generated code, both for apparent errors, and
for learning more about how Javascript works and how it interacts
with the rest of a web page. For example, you can see what happens
when you push a button -- not magic, just some function calls.
Ask your chatbot to write Javascript code that will let users
convert binary integers into decimal and vice versa. There should be an
entry box for the input number, a label area for the output, a
button that causes the Javascript code to do the conversion when
pressed, and a reset button to clear the entry boxes.
My version is minimal but works well:
I was somewhat surprised to see two input boxes, two buttons,
and two output boxes, since I was sort of expecting to use the
same input and output, with a button for each conversion direction.
Can you convince your chat program to create that version? Or something
else that you think would be nicer to use?
You are not allowed to use chatbots for problem sets, but you might
wonder how well they would do.
From time to time, a pset or exam asks students to estimate how many of some
object would fit in a room of some size. For example, very roughly how
many typical laptops could you fit in your dorm room if you ignored
furniture, power cables, etc.?
Do this estimate yourself first !!!
Pose the same question to your chatbot,
and see how well it does.
Part 2: Generate Text
Get your chatbot to write a short essay (a few paragraphs at
most) on some topic that intrigues you or that you think it will
do well or badly on. You could take inspiration from what you did
in the first lab.
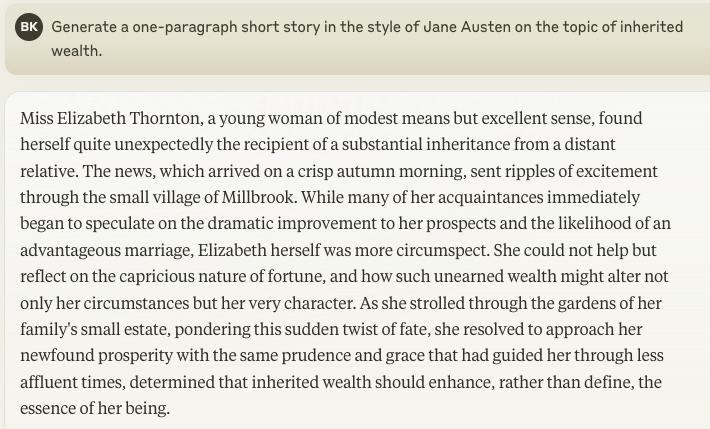
Here's my example, from Claude:

Translation
In my experience, as basically monolingual, though with a thin
veneer of residual high school French, these programs cope very
well in many languages.
Get your chatbot to translate the essay into another language,
perhaps one that you speak natively or used / are using for
your language requirement. Save that output, since you will
have to include it.
Part 3: Generate a Table
Here's the HTML code that created it:
Here's a table with two rows and three columns
Column 1
Column 2
Column 3
<table border=1>
<tr>
<td colspan=3>Here's a table with two rows and three columns</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
</table>
Generating Tables by Chat

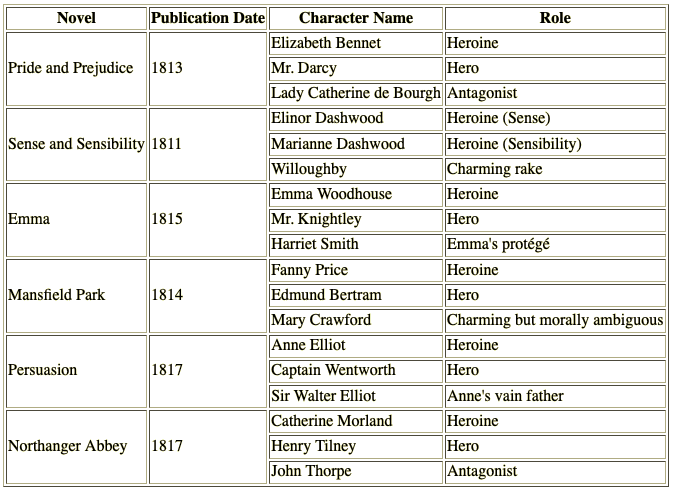
As another example that shows more capabilities, I asked Claude to
generate a list of the three major characters and their roles in each of
Jane Austen's novels, along with the publication date. Here's the result:

Generate a table of your own
What can you do that combines knowledge with formatting?
Ask your chat program to create an HTML display of your
weekly schedule of classes, analogous to the one above, or if
you prefer, something else of more complexity, like a
sports or concert or assignment schedule, or exercise data,
or anything that might go into a spreadsheet.
Alternatively, create a table where the chatbot provides the
data as well as the formatting.
Use your imagination, but try to see what a chat program
can do for you and where it goes awry.
Part 4: Generate Javascript
Most web pages have more interesting
and sophisticated behaviors than what you've seen so far in this lab.
Some pages won't let you submit a form until you've filled in required
fields; some do actual computation, like the toy-machine simulator.
Some cause new windows to appear on top of the original, or behind it,
or off to the side (though sadly most such windows only display irritating
advertisements).

Part 5: Do a Pset